

Peta Imej adalah gambar yang yang mengizinkan pengguna untuk membuat capaian kepada dokumen-dokumen yang berbeza dengan mengklik pada bahagian-bahagian tertentu gambar tersebut. Imej peta yang konvensional yang dipanggil Imej `server-side'. Prosesnya adalah seperti berikut:-
Dengan menggunakan peta imej `client-side', kesemua maklumat peta boleh ditentukan pada fail HTML yang mengandungi imej berkenaan. Terdapat beberapa kelebihan menggunakan cara ini.
Membina sebuah peta imej `client side'.
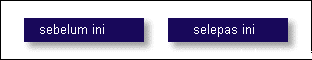
Sebagai satu contoh, langkah-langkah berikut akan menunjukkan bagaimana satu palang navigasi yang disinpan dengan nama imej.gif boleh digunakan sebagai peta imej `client-side'. Setiap butang akan dipetakan kepada beberapa dokumen yang berbeza.
Untuk membina imej peta `client-side':
<IMG SRC="imej.gif">
Parameter USEMAP menetapkan nama bagi definasi peta yang dihubungkan dengan imej. Untuk contoh ini definasi peta dinamakan sebagai demo. Juster definasi peta adalah di dalam fail yang sama, nama fail tidaklah diperlukan lagi.
<IMG SRC="imej.gif" USEMAP="peta.html#demo">

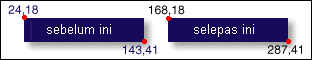
Kordinat pixel bermula dari 0,0 di atas sebelah kiri imej. Kebanyakan penyunting grafik contohnya, Paintshop Pro dan CorelPaint boleh digunakan untuk menunjukkan kedudukan kordinat pixel ini.
<MAP NAME="demo"> <AREA SHAPE="RECT" COORDS= "24,18,143,41" HREF="homepage.html"> <AREA SHAPE="RECT" COORDS= "168,18,287,41" HREF="tables.html"> </MAP>Cara tersebut akan memetakan butang sebelum ini kepada satu dokumen yang bernama homepage.html. Sementara butang selepas ini akan memetakan kepada dokumen yang bernama istilah.html.

Sebaik saja penunjuk tetikus digerakkan ke atas kawasan peta, URL dokumen yang dihubungkan dengan kawasan tersebut akan tertera di palang status browser anda. Tindakbalas yang terlihat ini membolehkan para pelayar mengetahui kawasan manakah yang telah dipetakan dan dokumen apakah yang akan dihubungkan.
Imej peta `server-side' tidak dapat menunjukkan maklumat ini kerana maklumat URLnya terletak di server dan tidak mungkin diketahu kecuali setelah imej itu diklikkan.
Mendefinasikan kawasan-kawasan yang bukan dalam bentuk segiempat tepat.
Di dalam elemen pemetaan, parameter-parameter SHAPE dan COORDS digunakan bersama untuk menentukan bentuk kawasan yang dipetakan. Kordinat pixel diperlukan oleh parameter COORDS bergantung kepada bentuk yang ditentukan oleh parameter SHAPE.
<MAP NAME="nama"> <AREA SHAPE="bentuk" COORDS="kordinat pixel" HREF="URL"> </MAP>Syntaxnya:
Mendefinasikan Kawasan Yang Bertindan
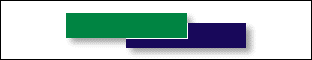
Di dalam grafik berikut, kawasan-kawasan biru dan hijau dipetakan kepada URL yang berbeza. Meskipun kawasannya bertindan/bertindih, setiap kawasan itu akan menghubungkan ke dokumen yang tertentu.

Jika dua atau lebih kawasan bertindan, kawasan yang didefinasikan lebih awal di dalam peta imej akan dihubungkan. Contohnya di dalam definasi grafik di atas kawasan hijau lebih awal didefinasikan daripada kawasan biru:
<MAP NAME="overlap"> <AREA SHAPE="RECT" COORDS="66,13,186,37" HREF="magazin.html"> <AREA SHAPE="RECT" COORDS="195,43,245,46" HREF="msia.html"> </MAP>

Tutorial Bhg.1 |
Tutorial Bhg.3 |
Tutorial Bhg.4 |
Tutorial Bhg.5 |
Institut Komgrafik Ent.